今年の6月にgroovesにジョインしたデザイングループのksm240です。 Crowd Agentという採用支援サービスの開発でデザイナーとして参加してます。 今回は 「今まさに転職活動してるデザイナーさんにgroovesのデザイナー業務に興味を持ってほしいし、あわよくば応募してもらえないかしら?!」っていう下心満載 で、groovesのデザイナーがどんな感じでプロダクト開発に関わっているのかを徒然なるままに書いていきたいと思います。
まずはざっくりと大まかな流れを知ってもらうために、先日grooves開発チームでおこなった合宿の内容を紹介していきたいと思います。 合宿ではチームビルディングを目的としたプロダクト開発のロールプレイを行いました。
なぜロールプレイをしたのか
Crowd Agentの開発チームではメンバーの半分以上がリモートでの勤務で、普段オフラインでひとところに集まって作業することはありません。「せっかく集まるんだから、集まらないと出来ないことをしたいね」ということから話が始まりました。 また10月の中旬ごろに、Crowd Agentの事業部長の交代や、新たな開発メンバーも増えたこともあり、「普段開発しているプロダクトとは別に、小さめのプロダクトを作るロールプレイをしてみるのはどうだろう」という事になりました。 新しい事業部長をプロダクトオーナーに据えて、要求分析から仕様策定までのプロセスを知ってもらうことが目的です。
実際やったこと
登場人物を決める
- 困りごとを持っている人(ペルソナ)
- プロダクトオーナー
- 開発陣
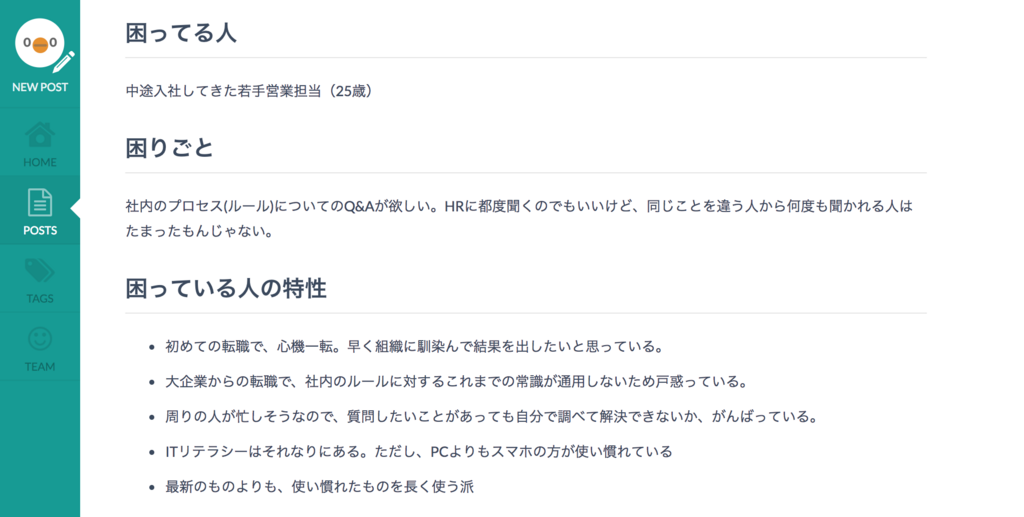
この辺は合宿当日ではなく合宿前日までに予め決めておきました。合宿当日はこのロールプレイの他にも予定していたことがあり、ロールプレイに当てられる時間も長くても半日くらいだったので、前もって決めておきましょうということでした。 ペルソナの人物像も前日までに設定を済ませておきました。私より2ヶ月あとにジョインしたbary822さんがペルソナを考えました。 困りごとのペルソナを共有する bary822さんに考えてもらったペルソナとペルソナの困りごとについて共有します。

考えをesa.ioにまとめておいてもらいました。 普段の業務でもそうですが、デザイナーもこのあたりから話し合いに参加します。 実際どんなことで困っているのか、課題を感じているのかを直接聞いたほうがいいと思っています。 いざプロトタイプを作るときに「こういうUIのほうが馴染みやすいのでは」とか「こういう導線を作ってあげたほうがいいかもしれない」など色々と提案が出来ると思いますし、これは感情的なものかもしれませんが、きちんと腹落ちした状態でプロダクト開発に参加出来る気がします。
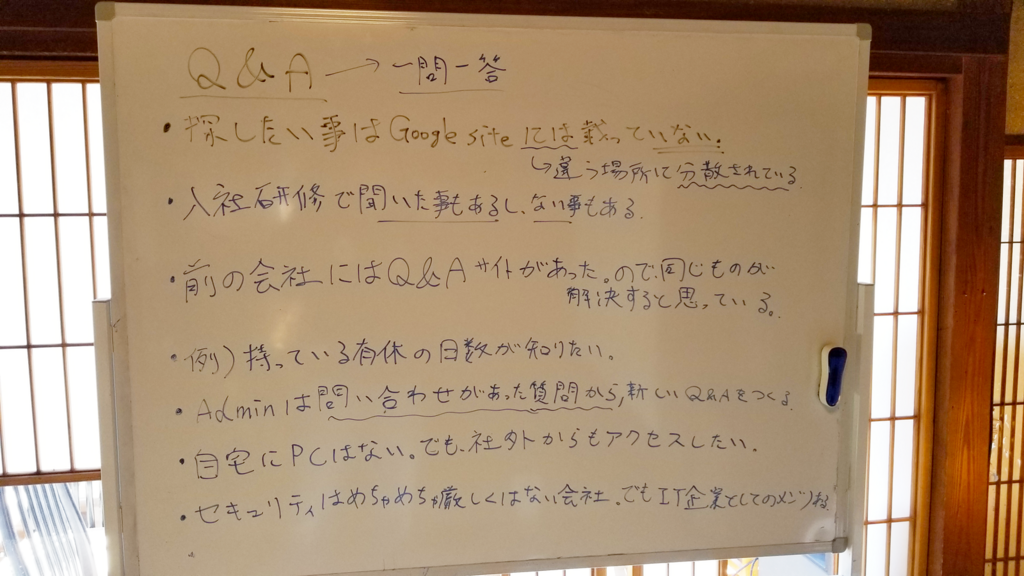
困りごとについて突き詰めていって、内容を精査する
使う道具はホワイトボードがあれば十分です。 共有した困りごとを、実際どんなことが起こっているのかという事実を話してもらいながら突き詰めていきます。 困りごとの他にも 「こんなことが出来たら便利だな」 みたいなことも書き込んでいきます。

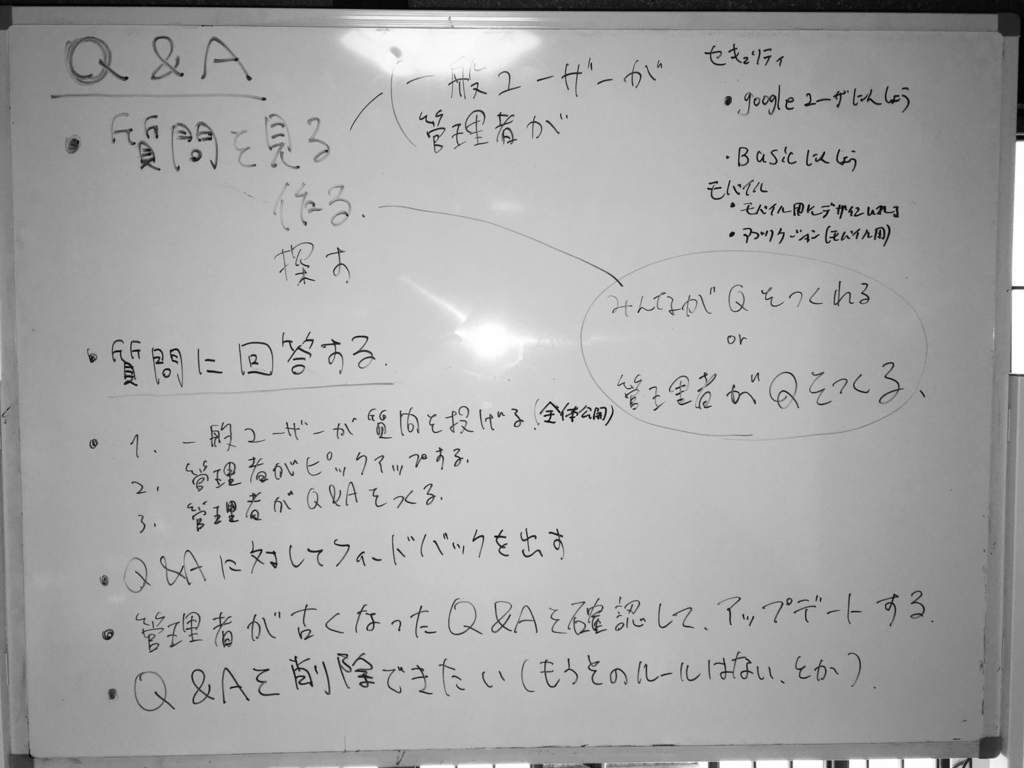
どんな機能があれば良いのかをはっきりさせる
困りごとの具体的な内容が見えてきたら、それを解決するための機能を考えていきます。 Pivotalにストーリーを書いていくので「〇〇は▲▲が出来る」みたいな感じで考えていきます。

上に書き出したメモを元に、フロー図にして落とし込んでいきます。

この時「この機能もあったほうが こんな事があるかもしれないからあると便利 」みたいな、 事実としてはないけど将来起こりそうな問題 に対して解決するための機能は、この時点では盛り込まない方がいいかなと思います。雑に理由を述べると 「使うか使わないかもわからないものを作るのはリソースの無駄遣い」 っていうところですが、実際開発スケジュールが潤沢に確保できるわけではないですし、時間は有限なものなので、 必要なものを必要なものだけにとどめておいたほうが良い と思います。
仕様を作る(Pivotalにストーリーを登録していく)
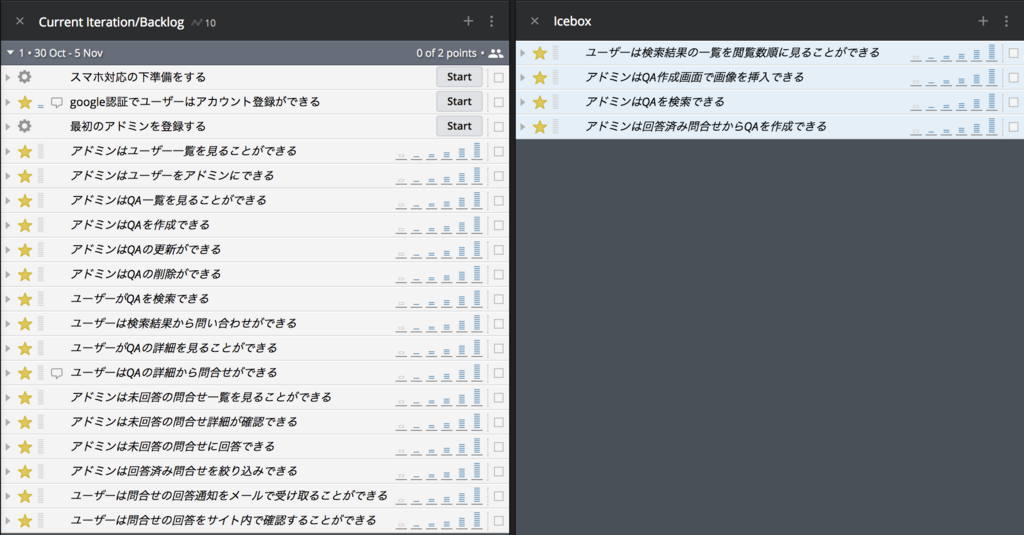
Crowd Agentのプロジェクト管理ツールで使っているPivotalTrackerに考えた機能をストーリーに登録していきます。 まずはタイトルのところに「〇〇は▲▲が出来る」という形で書いていきます。 各ストーリーにはdescriptionを書くところがあって、詳しい仕様などはこの中に書き込んでいきます。 なぜその機能が必要なのか、どのような機能なのか、必要な項目は何か ……などなど、詳しく書いていきます。 今回は開発の流れを知るためのロールプレイということだったので、その部分は省きました。 実際に登録したストーリーがこちらになります。

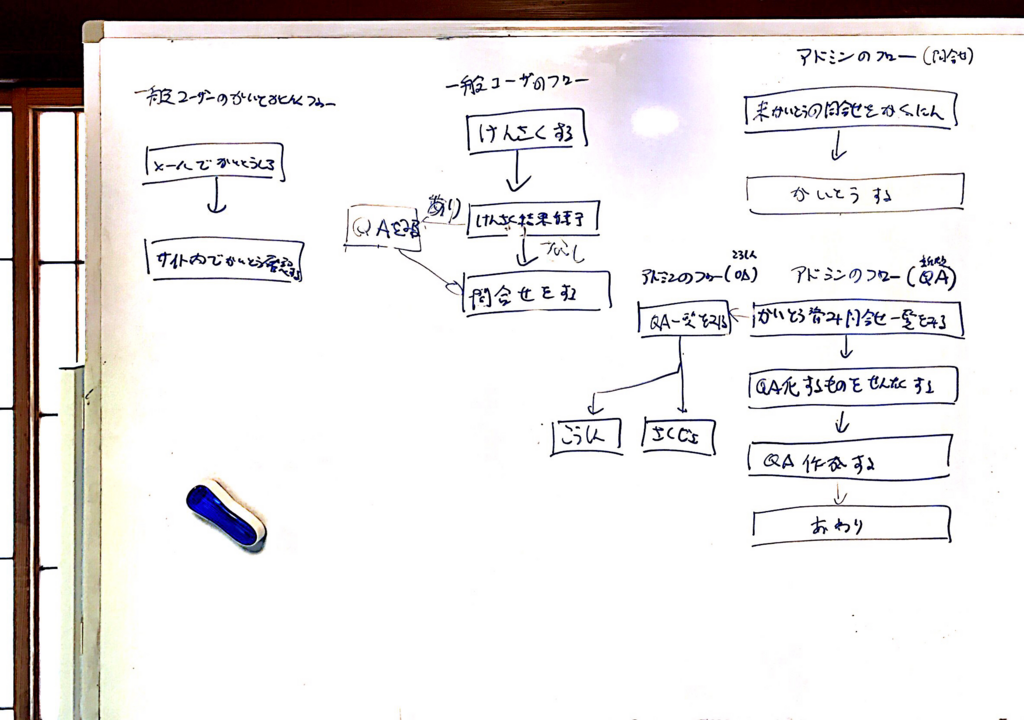
仕様のプロトタイプ(ペーパープロトタイプ)を書いていく
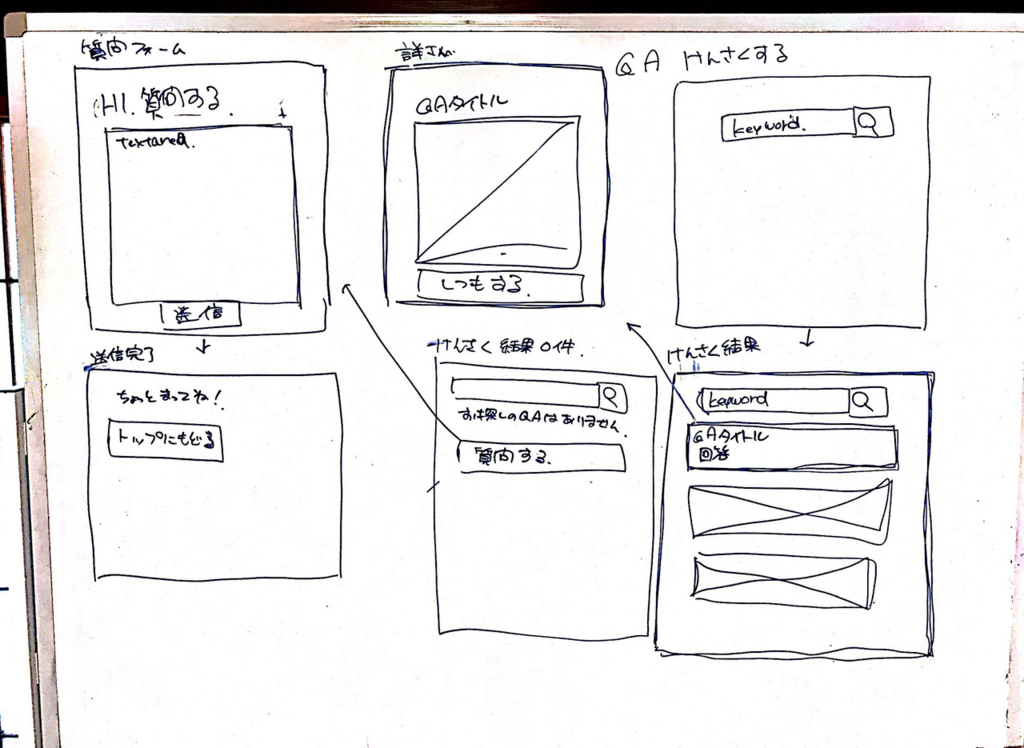
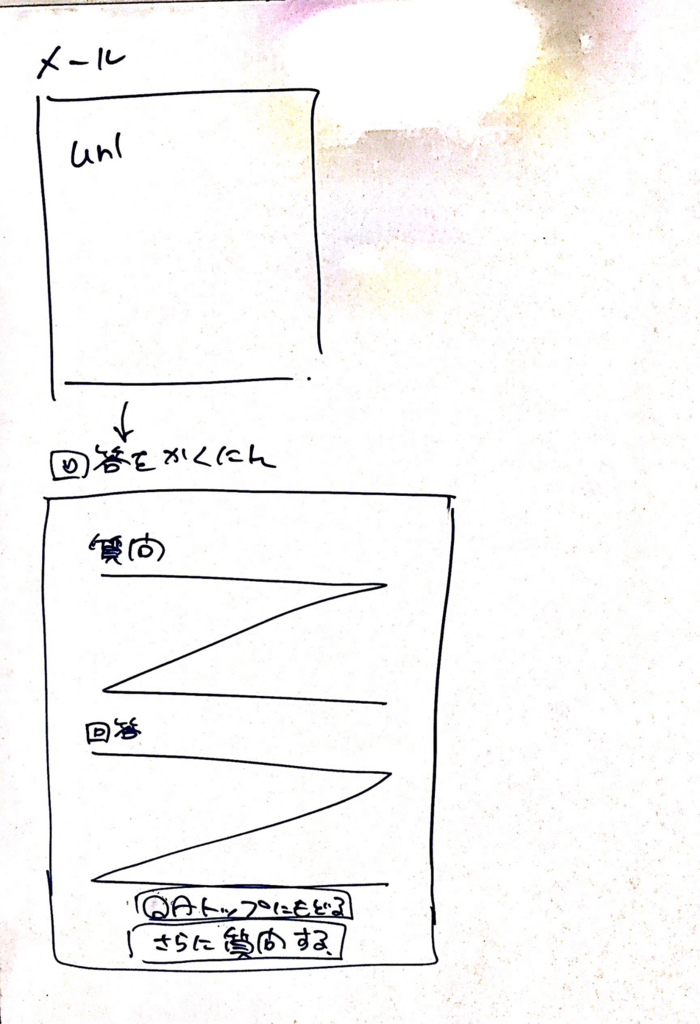
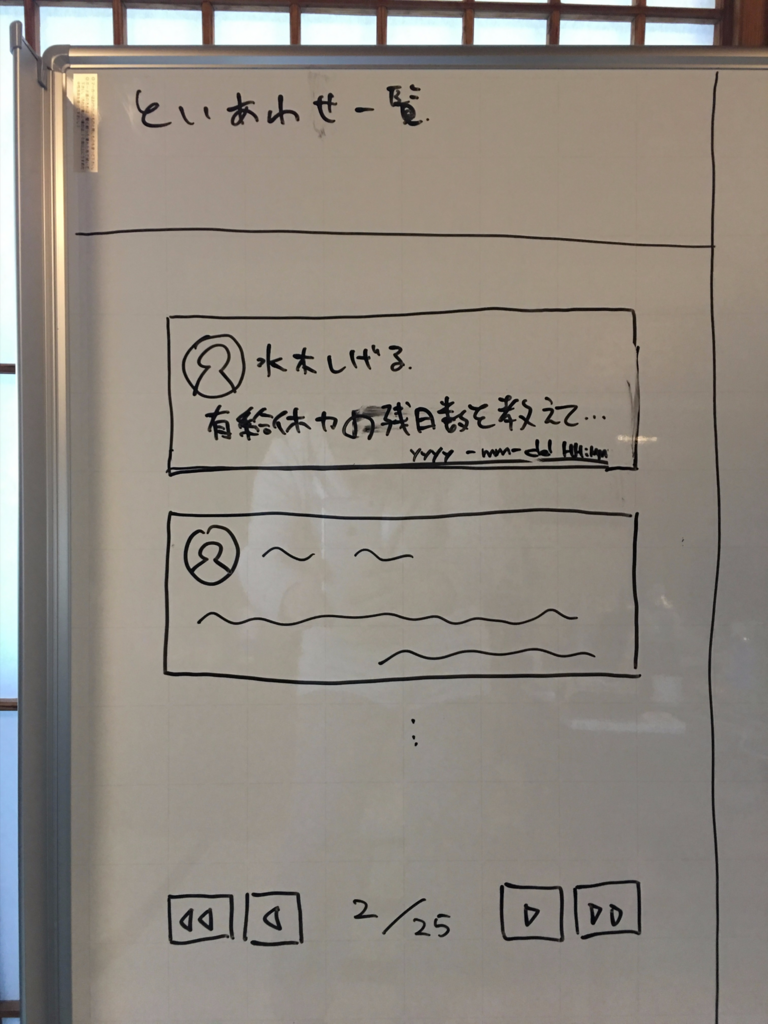
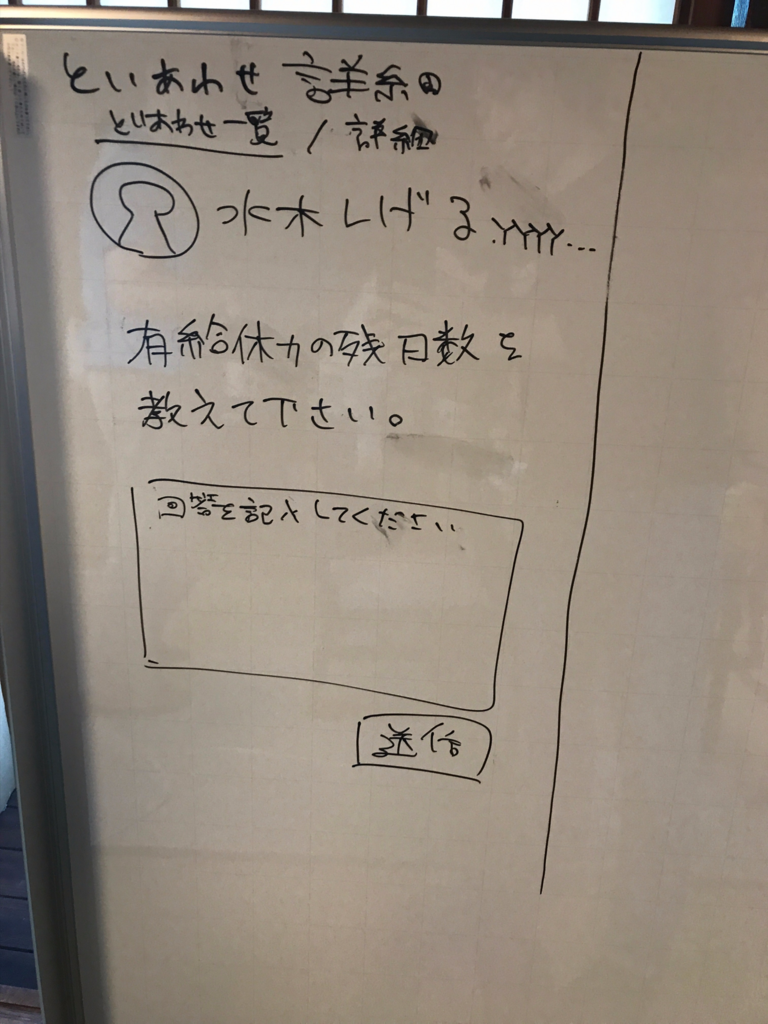
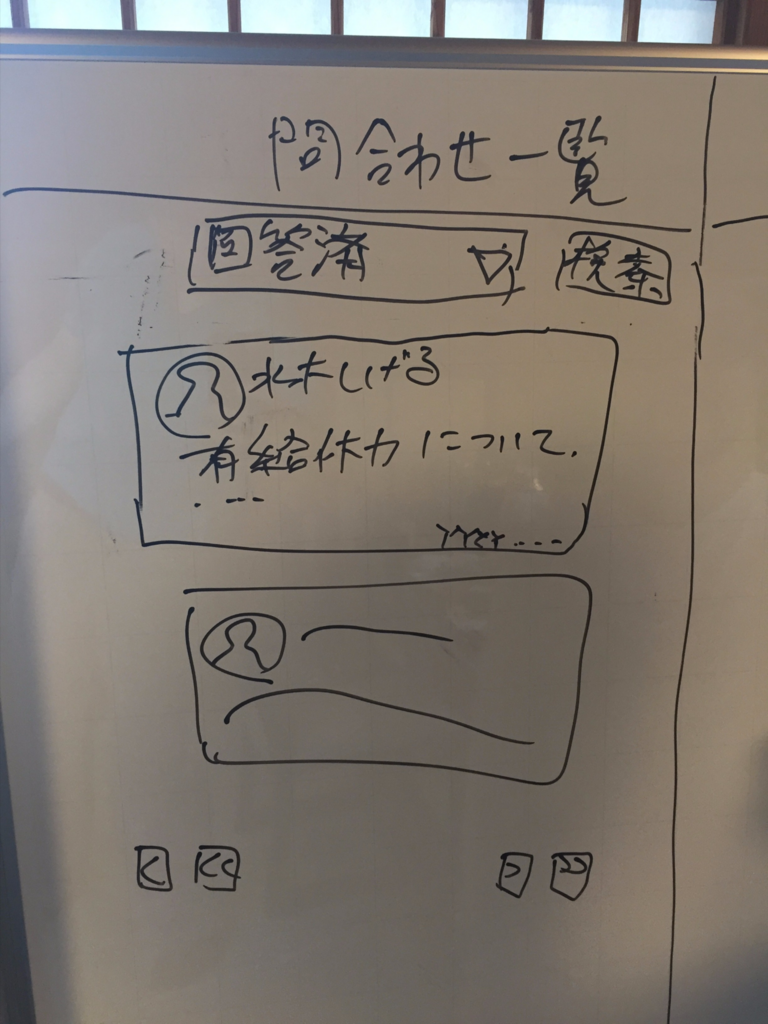
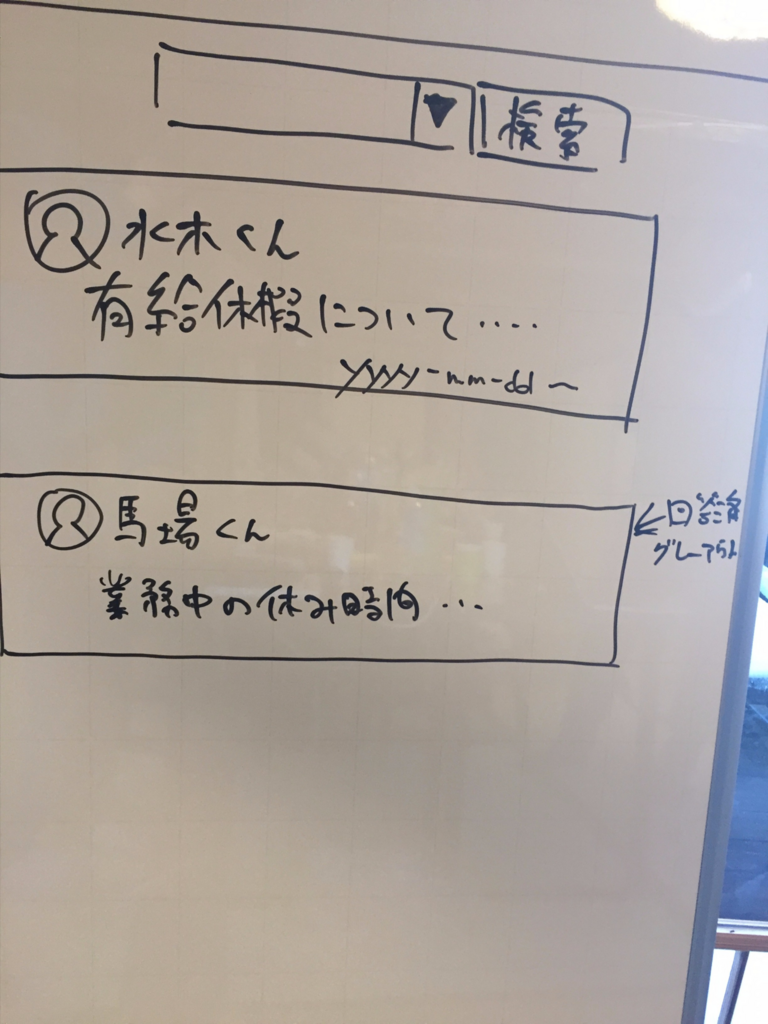
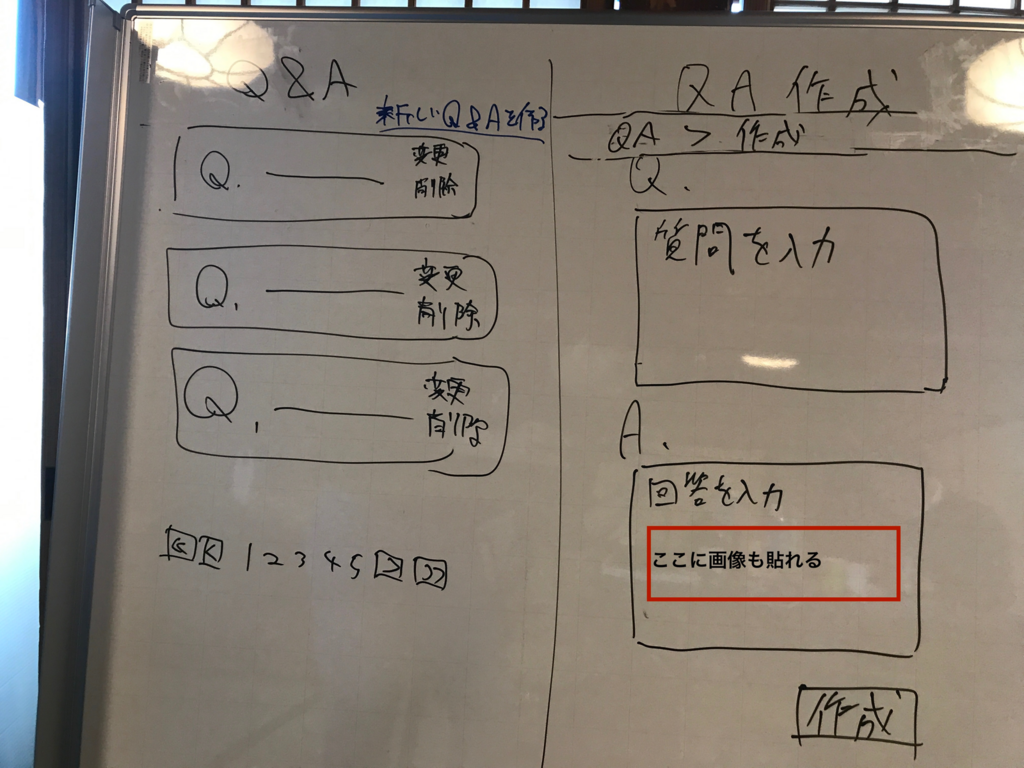
そしていよいよペーパープロトタイプを作っていくわけです。デザイナーの出番です!でも、ぶっちゃけデザイナーじゃなくても出来る作業です!機能を開発するために、「この画面にはどんな要素が表示されているか」というのがわかればいいので、わざわざグラフィックツールなど使わずとも、ペンと紙があれば十分です。Post itがあると便利かもしれません。(今回は使いませんでした) 今回は合宿という限られた時間の中で進めていたので、ホワイトボードを2台用意して、参会者で2チームに分かれて作りました。







PivotalTrackerの該当するストーリーに、作成したプロトタイプの画像を添付しておくと、開発するときやデザインカンプなどを作るときに情報が確認しやすくてとても良いです。 今回のプロトタイプはホワイトボードだったこともあって、一個の画面に複数のストーリーが混在してしまっているので、画像を分割してから添付するといいかもしれませんね。
ペルソナな人に見せて、意見をもらう
出来たプロトタイプをペルソナな人(今回の場合はbary822さん)にレビューしてもらいます。 プロトタイプが、ベルソナの困りごとを解決するものに沿っているかという確認が目的です。 ここでよくあると思うのが「やっぱりこういう機能もほしい」みたいな要望が出てくることです。ストーリーに落とし込んでいく途中で、できるだけ「なくても問題ない」みたいな機能や仕様は入れないようにするんですが、「やっぱりほしいなぁ」って感じで掘り返されることがあります。 そういうときは「ホントのホントにそれは必要?ないと死んじゃうくらい必要??」というくらいに真剣に検討してみたほうがいいかと思ってます。本当に必要で、その機能がないとペルソナの困りごとが解決されないのであれば、新しいストーリーにすればいいと思いますし、「…やっぱりなくても問題ないね」という話になれば、そのときは掘り返されたことはきれいに忘れましょう。 もしくは「今はやらないけど将来的にはやるかもしれない」という温度感のストーリーを作っておくという手もあります。見積もりのときにBacklogに移動せず、Iceboxに入れたままにしておけばいいものですし、あとになっても「そういえばこのストーリー作ってたけど、いつやる?」という話になったときに再度検討すればいいと思います。
いざ開発へ
いよいよ開発へ!っていうところで、合宿でのロールプレイは終了しました。 実際は、GitHubにリポジトリを作って、ログイン認証で使うGoogle OAuthのAPIキーの取得までやったと記憶しています。先日メンバーに「そういえば、あれから何か進捗とかあったんですか?」って聞いたら、「……休日プロジェクトにやろうって思ってたんですけどね…」っていう返事を聞いたような気がします。
実際のCrowd Agentの開発フロー
Crowd Agentの開発チームではアジャイルな開発フローで日々業務を進めています。 Crowd AgentだけではなくForkwellでもアジャイル開発を採用していて、ジョインしたメンバーには「アジャイルサムライ」を読むことが推奨されてます。 フローは上記で紹介したロールプレイの内容と代わりありません。
開発チームとビジネスチームで集まって「ユーザーの困りごと」を共有
四半期ごとにメンバーで集まって、クオーターでどんなことを目標に開発を進めていくかを話し合って決めていきます。この時、開発メンバーだけでなく、ビジネスサイドのメンバーにも集まってもらって、ビジネスサイドの目標や課題を共有してもらいます。先程のロールプレイで言うところの「ユーザーの困りごとを共有する」部分に該当しますね。 ビジネスサイドのメンバーには日頃からCrowd Agentのユーザーさんからヒアリングをしてもらうことを日常的に行ってもらっています。リリースした新機能や回収した既存機能についてレビューが欲しかったりするときは、デザイナーもユーザーの元に訪問してユーザーインタビューをさせてもらうこともあります。ヒアリングした内容をレポートにまとめて、開発チームに共有したりすることもします。 ユーザーインタビューのレポートを踏まえて、クオーターで行っていく開発の内容を検討します。
課題を突き詰めて開発する機能を決めていく
共有された「ユーザーの困りごと」から開発する内容を決めて行きます。開発する機能が決まったら、PivotalTrackerにストーリーを登録、仕様を詰めていき、見積もりを行って開発をスタートさせます。 極小さな改修開発であればプロトタイプの工程はありませんが、UIなどが大きく変更する場合はデザイナーがグラフィックツールを使ってプロトタイプを作成します。 使用しているツールはSketchがメインになります。 Sketchで作ったプロトタイプをInVisionを使って、画面遷移などをつけて、エンジニアやビジネスサイドのメンバーに共有して、コメント機能を使ってレビューをもらい、貰った内容を反映させながらデザインをブラッシュアップしていきます。 Crowd Agentの開発メンバーはリモートワーカーが多いので、InVisionのようなコメントがつけられるツールは非同期コミュニケーションが円滑に出来るので、重宝しています。


実装〜PR〜マージ、リリースまで
画面が決まったら、それを元に実装していきます。 Crowd Agentの開発チームでは、デザインの実装もデザイナーの仕事になります。 というより、あまり「ここからここまでが誰の仕事」っていうのは決まりが明確になってないです。 なので、エンジニアがデザインの実装を行うこともありますし、デザイナーがRSpecのテストを修正することもあります。各々が得意なところ、やってみたいところをやっていく…そんな感じで作業分担しています。開発で詰まったり、「この実装やったことないけどやってみたい!」っていうのがあれば、メンバー同士でペアプロを誘い合ったりすることもあります。知人に「こんな感じで開発してる」って話すと「ボーダレスな人たちの集まりだ」って言われたのを思い出します。そうかもしれません。
コードレビューも基本的に開発チーム全員で行います。 私はRubyをガリガリかけるわけではないので、バックエンドのレビューは参加しないことも多いのですが、自分のタスクの箸休めにPull Request一覧を眺めて気になったものがあれば、コードを眺めて「なるほどなぁ」って頷いたり、わからなかったり気になったことがあればコメントで質問したり……ということもあります(ごくたまーにですけど)。Gitの操作でわからないことがあればエンジニアの方に教えてもらうこともあります。レビューは気づきがあったりするのが楽しいなと思います。
UIに大幅な変更がある場合、コードレビューが終わった段階でStaging環境にデプロイして、実際に動く画面をビジネスチームやサービス推進チームに共有して触ってもらうこともあります。 ここで少しでも操作に違和感があったり、気になったりすることがあればレビューを貰ったりして、必要であれば再度調整を行います。 InVisionである程度動きがわかるようにプロトタイプを作っていても、微妙に「思っていた動きと違う」ということがあるのはあまりよくないなと思っているので、その段階でコミュニケーションを取ってお互い納得行く形になるように心がけてます。
そうして色んな所からレビューをもらいつつ、ブラッシュアップしたものがチーム全体で「いい感じ!」ってなれば、晴れてmasterブランチにマージされ、リリースされていきます。めでたい 🎉
終わりに
デザイナー求人の応募来てくれないかな?!という下心で、Crowd Agent開発チームでのデザイナーの関わり方という内容で紹介させていただきました。 事業会社でデザイナーをやってて「面白いな」と思うところは、作りっぱなしで終わりではなく、作ったらユーザーの反応を見て、もっと使いやすく使ってもらうにはどう工夫していけばいいかということを考えて、プロダクトを育てていけるところにあるかなと思っています。 ビジネスでやっているので「こんなふうに売っていきたい」、「こんな感じで見せていきたい」という欲求はもちろんあるのですが、サービス提供側の欲求とユーザーの課題解決の橋渡し役がデザイナーの仕事なのかなぁと思っています。 もし、これを見てるデザイナーさんで「ちょっと話を聞いてみたい」という方は、どうぞ、むしろ是非、Wantedlyの「話を聞きに行きたい」からご応募ください。 お話できるのを楽しみに待っています🙋
groovesのデザイナーの求人についてはこちらを御覧ください! <HR×IT>実装までお任せ!コーディングにも興味のあるデザイナーを募集! - 株式会社groovesのUI/UX デザイナー中途・インターンシップ・契約・委託の求人 - Wantedly